I finally found this very easy way of putting the multi- tab that you see on my blog. I kept having to deal with css this, jquery that, replace here, html there. This tab allows you to put as many tabs as you want. (I refer you to a different site for the themes.. if you only want 3 tabs with no pictures or widgets inside them… just use his form.)
This one is a an easy 2 step process. !!~First Save your template~!!
Ok now….
Step 1. Getting the Multi-Tab into your page.
1. Go to your Edit HTML on your design page in Blogger.
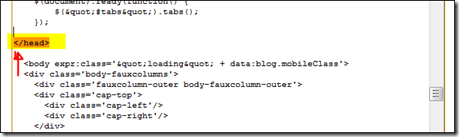
2. Find (Ctr+F on Chrome) </head>
3. Paste The Following BEFORE </head>
| </script> <link href='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/themes/humanity/jquery-ui.css' rel='stylesheet' type='text/css'/> |
Like this:
You can go here and get the different looks (themes) that better match your page or blog. The only thing you will need to change is where the “href=’http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.6/themes/humanity/jquery……text/css’/> to the new theme link.
4. Save Template
Step 2. Changing the info inside the tabs.
1. Go to your Design page.
2. Add a Gadget (HTML)
3. Copy and Paste into the box (leave the title blank). In step 3.2. I will explain what the colors mean.
<div id="tabs">
<ul><li><a href="#tabs-1">Terms Of Use</a></li><li><a href="#tabs-2">Archive</a></li><li><a href="#tabs-3">About Me</a></li></ul>
<div id="tabs-1">YOUR TEXT</div>
<div id="tabs-2"><div class="widget-content">
<div id="ArchiveList">
<div id="BlogArchive1_ArchiveList">
<ul class="flat">
<li class="archivedate">
<a href="http://3es1.blogspot.com/2011_04_01_archive.html">April</a> (5)
</li>
<li class="archivedate">
<a href="http://3es1.blogspot.com/2011_03_01_archive.html">March</a> (18)
</li>
<li class="archivedate">
<a href="http://3es1.blogspot.com/2011_02_01_archive.html">February</a> (10)
</li>
<li class="archivedate">
<a href="http://3es1.blogspot.com/2011_01_01_archive.html">January</a> (3)
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="http://www.blogger.com/rearrange?blogID=3690224896443617835&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget&sectionId=sidebar-left-1" onclick="return _WidgetManager._PopupConfig(document.getElementById("BlogArchive1"));" target="configBlogArchive1" title="Edit">
<img alt="" height="18" src="http://img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18" />
</a>
</span>
</span>
<div class="clear"></div>
</div></div>
<div id="tabs-3"><a href="https://picasaweb.google.com/lh/photo/NHSQe7zgjAod2_mt6Dgnp5MmLlCaG8rAyQneYKrKCzg?feat=embedwebsite"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBLPY0zq_WFK9CKYU-k5I5frRoFFSER23TbNCVZrZ5KJeRnjBgeEgMTqeF7B8MtE7L-K8xemAuQNcoVv8XafDXfqzwNNwp1FXasjGeqKD7nvjEwXgXy-Sfo9xPfge28HwqnIsi90mviHu4/s144/me.png" height="144" width="102" /></a>Hi, my name sis zaida and along with my husband we are in the Military (Army) traveling from one city to another. We are from California and are living in El Paso for the time being. I home school Elijah and soon Elizah. I tot school Amanda and soon Sarah. I teach through playing with all which is why you'll find a lot of learn through playing stuff on this blog. Be sure to let me know you stopped by, by commenting or visiting me on <a href="http://www.facebook.com/pages/A-Bilangual-Life-School/136809039709185">Facebook</a>. Enjoy and God bless!</div></div>
3.2
- Green are the tabs… the more tabs you add the more you will have. Just follow the pattern. (If you are not clear with that.. please ask me on facebook. <---------- Click here.
- Red is what’s going to go inside…. Google what you want such as “labels for blogger, archives, video html for blogger.”
- Remember to open and close your tags (<div></div>) when ever adding new tabs. For pictures…
You start with <a href= then this is the link where you photo is stored at:
"https://picasaweb.google.com/lh/photo/NHSQe7zgjAod2_mt6Dgnp5MmLlCaG8rAyQneYKrKCzg?feat=embedwebsite"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBLPY0zq_WFK9CKYU-k5I5frRoFFSER23TbNCVZrZ5KJeRnjBgeEgMTqeF7B8MtE7L-K8xemAuQNcoVv8XafDXfqzwNNwp1FXasjGeqKD7nvjEwXgXy-Sfo9xPfge28HwqnIsi90mviHu4/s144/me.png" height="144" width="102" this is the height />
Then you close with </a>
4. Save and then move your multi-tab widget where you want to in your design page.
Save and your done!!! Remember, if you saved your template… you can always reset and try and try again. Practice makes perfect.